My final project I worked on at GBH, a data visualization of the CMS's building blocks.
Overview
GBH is an American public broadcasting group who serves as the primary PBS member television station licensed to Boston, Massachusetts. Nationally, GBH broadcasts numerous iconic PBS programs, including American Experience, Arthur, Frontline, Masterpiece, and NOVA. It also is a member station of National Public Radio and has a major digital news presence, making it one of the most influential public broadcasting services in the U.S.
Having watched GBH shows as a kid, I was ecstatic to work at a company that shaped my childhood and help influence the future of GBH's digital services as a Digital Design/Product Intern. My responsibilities included redesigning features of the main GBH website, conducting user research to inform site redesign and UX survey decisions, and creating information visualizations to clarify internal design and product challenges.
Mentors: Gene Yoon (Director, Digital Design), Li Wei (Senior Manager, UX), Amelia Leason (Senior Digital Designer)
Duration: June to December 2021
Role: UX Research, UX Design/Prototyping, Data Visualization
Tools: Adobe XD, SurveyMonkey, Miro, Brightspot CMS
Responsibilities
I helped GBH formalize fundamental design practices in three key areas:
Wireframing
As a design intern, I worked extensively with Amelia to redesign and prototype navigation and persistent player wireframes for the GBH main website. In addition, I led a team design sprint to examine the efficacy of UX wireframing methods from low to high fidelity to best meet the needs of stakeholders, designers, & developers.
Surveying
While working with Li and Gene, I used surveying as an emerging methodology to uncover user insights at scale in the evaluation of preliminary prototypes. I also honed my UX writing techniques in creating and auditing questions for a UX survey we sent out to GBH users to gauge their feedback on our redesigned website prototypes.
Product Planning
Towards the end of my internship, with the help of Li, Gene, Heather, Tim Kinnel, and other members of the Engineering/Product teams, I created a visual information system as an aid in the comprehension of data structure, content configuration, and product signifiers as a prerequisite to productive product planning discussions. This project is shown below.
CMS Data Visualization
While most of my site redesign work is under NDA, I am able to share the final project I worked on at GBH, which was a data visualization of the basic building blocks of the main website's back-end content management system. This project was a crucial first step in helping GBH's Design & Product teams engage in more efficient future product development practices during the ongoing DotOrg main site redesign and shift in backend CMS software.
Above is one of our first attempts at visualizing the CMS with digital sticky notes. One of our main issues was clearly differentiating between technical CS terminology and specific examples of said terminology.
We also tried using simple wireframing techniques to visualize the nesting of data objects within one another, as shown above. This was a step forward in using more obvious visual hierarchy to categorize information, but we soon realized that the result looked too similar to a low-fidelity prototype of a web page and could thus confuse lay audiences as to which data objects were literally displayed on the front-end.
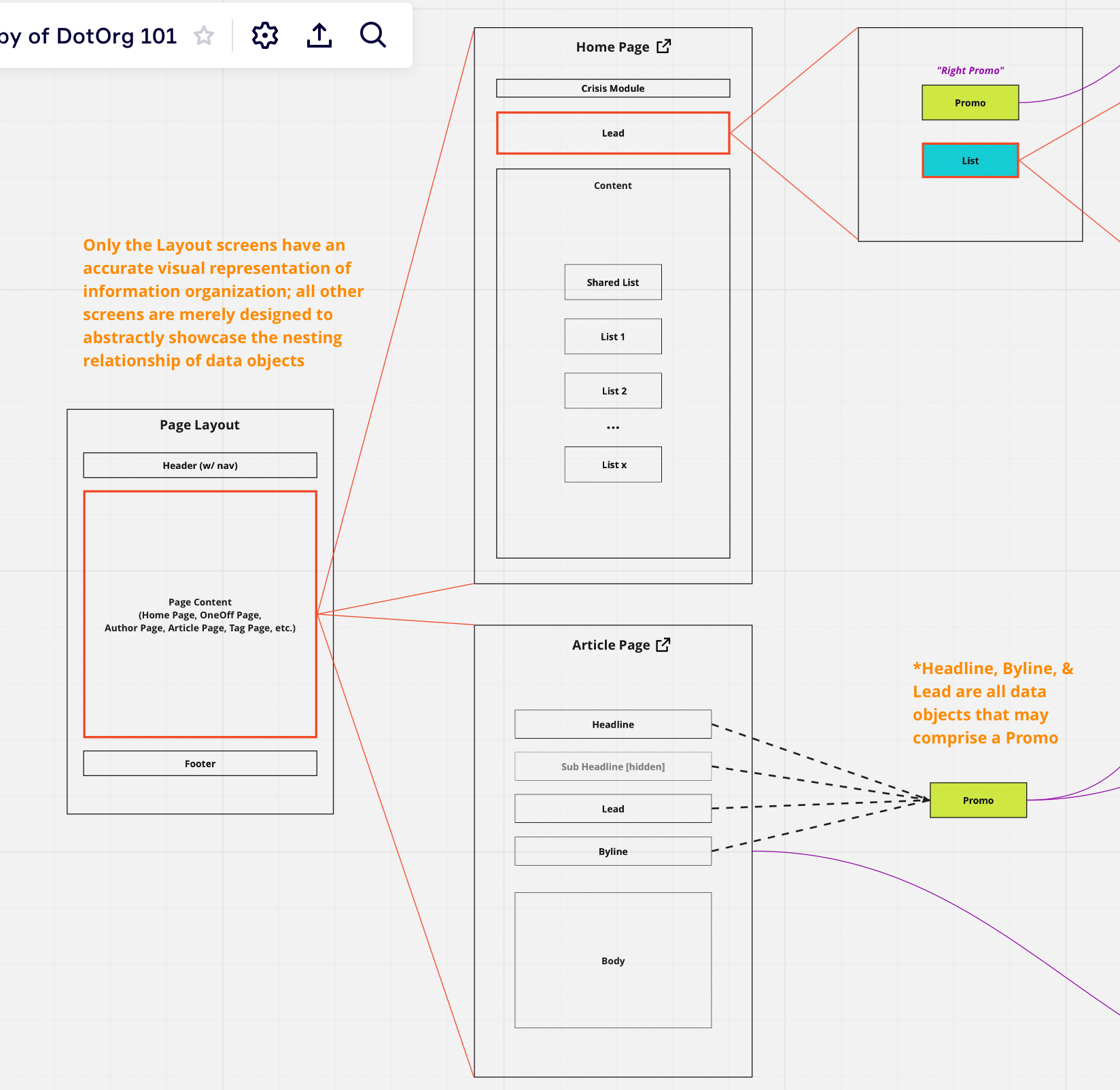
It was important that designers, journalists, and other stakeholders with little-to-no CS background could clearly understand the basic concepts behind how individual data objects related to the content they saw on the front-end of the GBH website. Consequently, a primary concern of this design challenge became accurately visualizing in 1 diagram what was a subcategory (i.e. multiple promos comprise a list) versus a specific example (i.e. two-ups are an example of a list) of a data object.
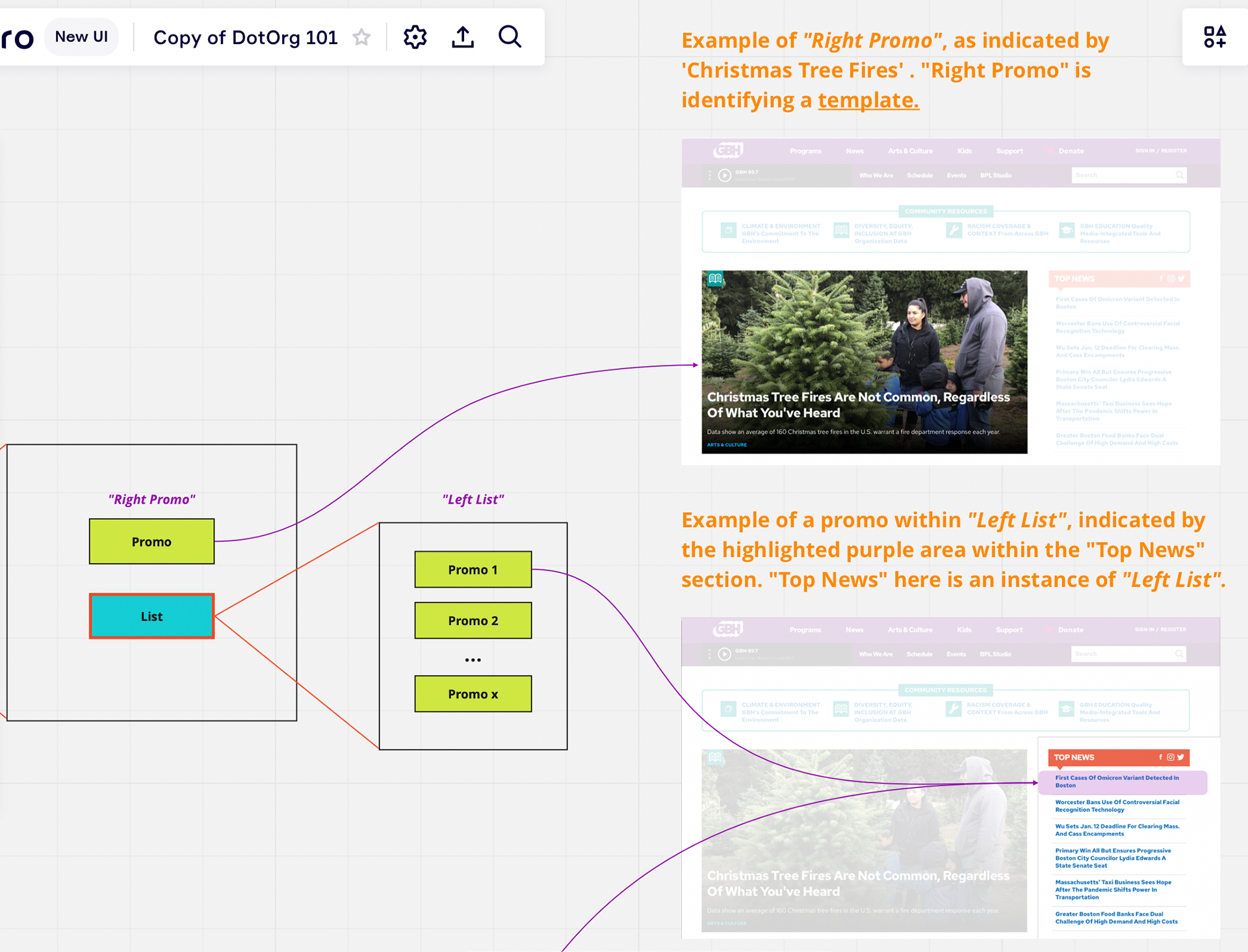
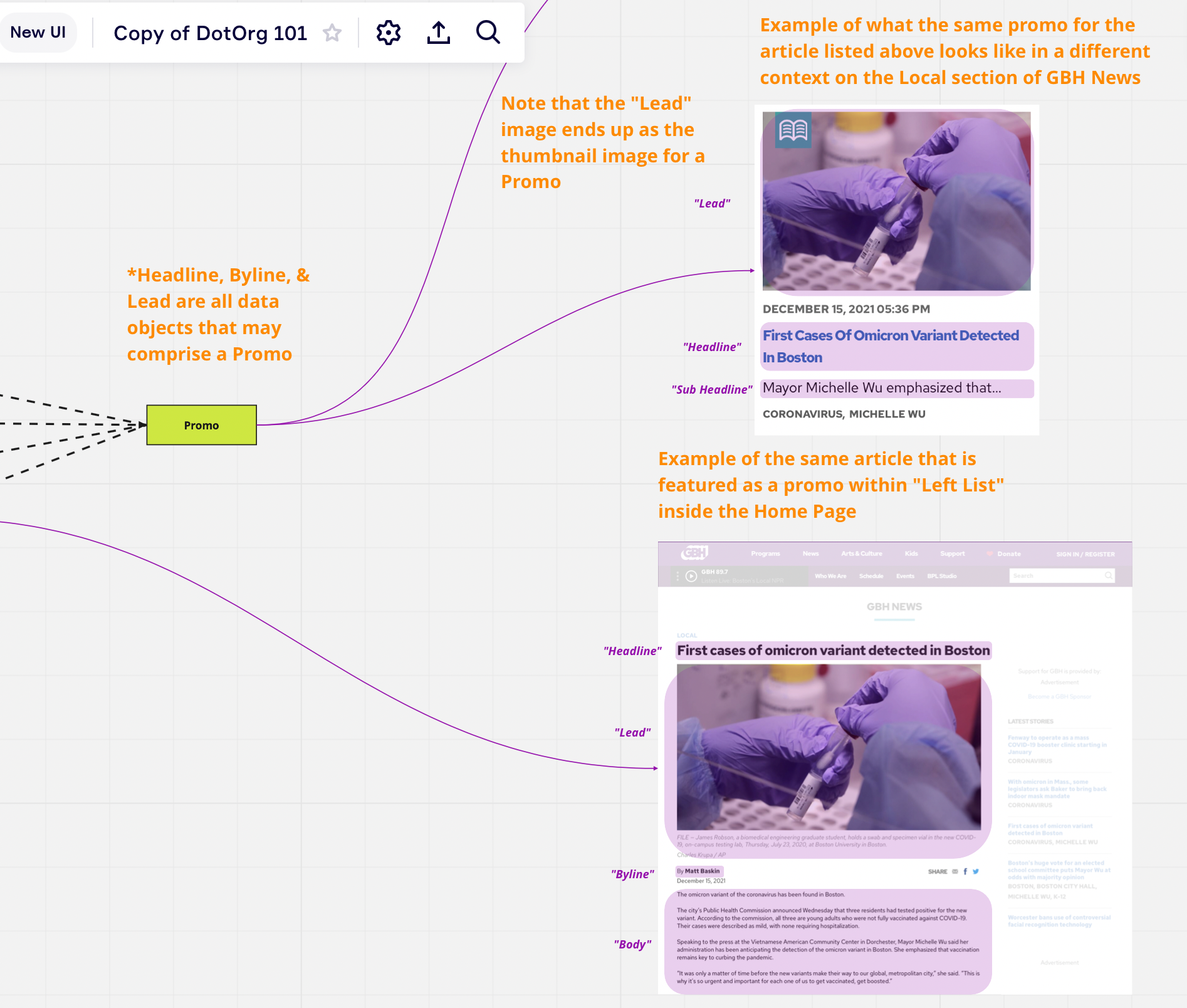
Thus, we created a model where the left half of the visualization showcases how back-end data objects are conceptually categorized in relation to each other in the example of a Home or Article page. The right half then connects these concepts to their respective front-end visualizations on the actual GBH website.



"[Ray's] projects provided an important basis for the design team and Digital Department at large to improve our operations, establish new best practices, and optimize product development. I hope he can take his experience at GBH and build upon it as he embarks on what will no doubt be a storied career, no matter what path he chooses."
- Gene Yoon, Senior Director of Digital Design
Reflection
GBH was my first ever product design internship, and it gave me a robust foundation in understanding the role and scope of UX and product practices within a large digital media company. I'm grateful to the welcoming community of designers, product managers, and engineers who gave me their undivided attention as the sole design/product intern for the summer and fall terms. In particular, it was a joy collaborating with Li and Gene during design brainstorming sessions or chatting with them about our other creative hobbies and interests.
Being able to receive mentorship from people who truly believe in the value of UX and work tirelessly to convince company stakeholders of the growing value of their discipline was truly empowering, and I'm excited to continue exploring the field of product design given my experience interning at GBH.